干貨推薦 | 60秒了解UX&UI

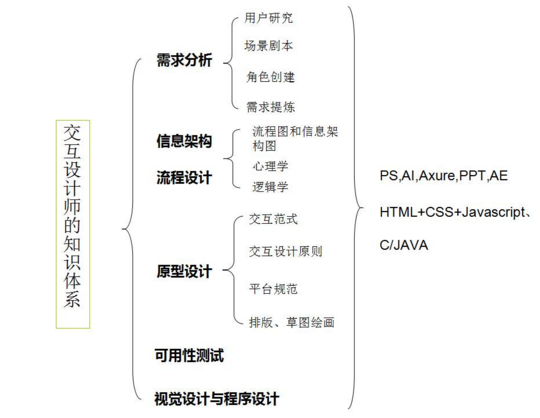
以上這張圖是交互設計師的知識體系,涉及到的內容特別多,本文主要想給大家解釋的是UX和UI的關系,以后再詳細給大家介紹交互設計的其他方面。
在交互設計的世界中,一直充斥著各種諸如UX、UI這樣的專業名詞。不明真相的你是否一直很好奇他們到底是什么意思呢?
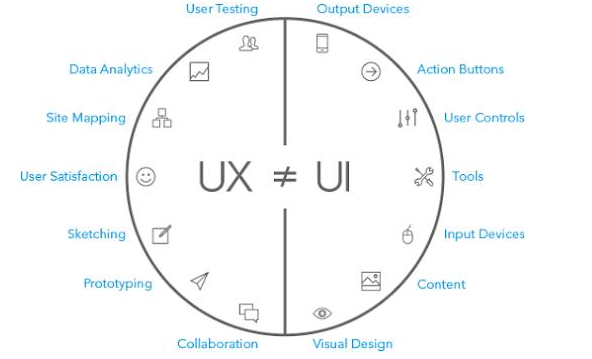
在傳遞一個非凡的網站使用體驗給終端用戶的過程中,UX(User Experience 用戶體驗)設計和UI(User Interface 用戶界面)設計兩者皆是其中重要的組成部分,但又并不相同。我們將快速的分解出兩者之間的關鍵差異,并接著討論他們又是如何關聯在一起的。

UI (用戶界面) 設計主要包括Web設計的視覺部分。它呈現了展示層和互動層的不同層次,賦予產品一個整體的外觀觀感和感受。
UI (用戶界面) 設計主要包括Web設計的視覺部分。它呈現了展示層和互動層的不同層次,賦予產品一個整體的外觀觀感和感受。

Usability.gov 是一個面向Web設計最佳實踐和指南的重要資源網站,其中將不同的UI元素分類為:
- 輸入類(Input) --- 文本字段表單(Textfield forms)、日期字段表單(date field forms)、下拉列表(dropdown lists)、復選框(checkboxes)、列表框(list boxes)、可點擊按鈕,等等。
- 導航類(Navigation) --- 滑動條(Sliders)、搜索字段表單(searchfield forms)、分頁元素(pagination)、側邊欄(siderbars)、標簽(tags)、圖標(icons)等等。
- 分享類(Sharing) --- 好友列表(Friendlists)、關注按鈕(follow buttons)、贊/頂(like/promote)、分享按鈕、邀請好友,等等。
- 信息類(Information)--- 文本內容(Textcontent)、提示信息(tooltips)、消息框(message boxes)、通知提醒(notifications)、圖標、進度條(progress bar),等。
UI設計不僅僅包含第一次訪問某個頁面時所看到內容,還包括當用戶與這些頁面元素互動時元素如何反饋的設計。下面這個天氣預報的App 就是一個UI設計的互動部分的典型范例展示:
如果UI把這些內容都涵蓋了,那還剩下什么給UX呢?
UX(用戶體驗)設計被定義為:通過改善用戶和產品互動過程中的可用性(usability)、易用性(ease of use)、樂用性(pleasure)來提升用戶滿意度和忠誠度(粘性)的過程。
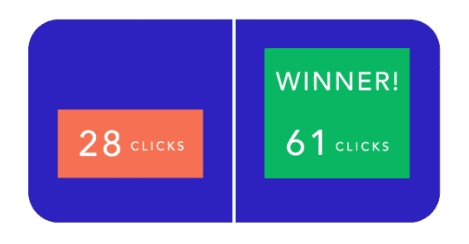
為了在企業和用戶之間創建這樣的高質量體驗,用戶體驗設計師聚焦于研究、可用性測試、以及其他可以深入理解用戶的各個方面。例如,許多UX研究人員使用A/B 測試方法來幫助判斷兩個設計方案中哪個更受終端用戶的青睞。

So,他們兩者是如何關聯的呢?有效的UI和UX設計會緊密配合,為用戶創造一個全面愉悅的體驗。如果其中之一沒有達標,將會大大的影響整個設計的表現。例如,一個網站的UI設計很棒,但UX設計很糟糕,就會感覺不對勁。因為它看來美的令人驚嘆,但是卻又非常難以駕馭。另一方面,有些東西很實用但很不好看,就是UX設計很棒,UI設計很糟糕的典型例子。
60秒看完,有沒有懂一些了呢?
原文來自:Medium
翻譯:shunz
___________________________
About AIVA
AIVA(Academy of International Visual Arts) 國際視覺藝術教育成立于2005年,是專業的藝術出國培訓機構。我們根據學生的基礎和要求進行弱化強化、文本強化及根據學校不同喜好進行風格調整,發展出一套符合海外院校申請要求的作品集,覆蓋建筑/景觀/空間設計;珠寶服裝設計;平面插畫設計;產品設計等多個藝術設計專業。
咨詢電話:400-086-3699

 AIVA公眾號
AIVA公眾號 小紅書:AIVA當代首飾
小紅書:AIVA當代首飾 AIVA當代首飾
AIVA當代首飾 AIVA國際課程中心
AIVA國際課程中心 滬公網安備 31010602004641號
滬公網安備 31010602004641號